Everybody is not fond of changes, and Twitter introducing new changes to its layout on site has resulted in a negative response.
Twitter recently changed its design to improve accessibility, make it more distinctive, and focus mostly on important content. But a large number of Twitter users seem not to like these changes and have been trying to look for ways to revert to the old Twitter layout.
This article will explain all about new Twitter layout changes as well as how to go back to the old twitter layout. Let’s get started.

Can you switch back to Old Twitter?
Twitter has previously let its users revert to old designs. But this time, Twitter does not have any official way to switch back to the old Twitter design as it was before the new changes. However, there’s a way that you can use to switch back to old Twitter.
What are Twitter’s New Design Changes?
Twitter made an announcement that they’re bringing some new design changes to its site with a tweet. Among the several changes is the launch of a new font called Chirp, which is a small decrease in the “blueness” of different elements, new high-contrast icons, and much more.
When you access the site, the main difference you’ll notice is in the sidebar that is on the left. The new font is now used in the sidebar, making Twitter appear entirely different from its old design.
You can get the old design back, but these layout changes have already brought a negative response from Twitter users.
It is unknown when Twitter will revise these changes but twitter’s accessibility team signals that some new design changes might be at work.
How to Revert to Twitter’s Old Design?
Obviously, you can not restore every one of the new design changes that Twitter has brought to its site. However, you can get back the font that was available before these changes were made and make the sidebar appear how it was previously.
To Revert to the old Twitter design, a command in your browser’s javascript console is brought to use. Sadly, this change is not permanent, and when you close and again open the browser, you’ll have to run the code again to go back to the old twitter design.
Follow the instructions to revert to Twitter’s old design:
1. Visit Twitter on your PC and open the Javascript console on the web browser.
2. To open Javascript in the Chrome browser, press keys Ctrl + Shift + J (Windows) or Command + Option + J (Mac). In the Firefox browser, press the keys Ctrl + Shift + K (Windows) or Command + Option + K (Mac).
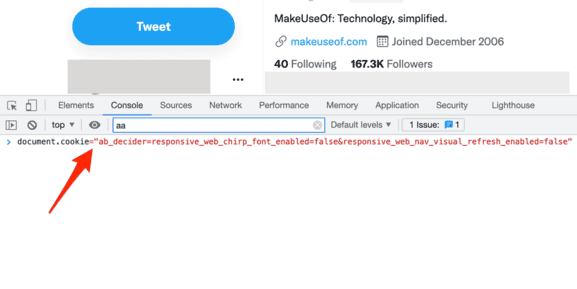
3. When the Javascript console is open, enter the command “document.cookie=”ab_decider=responsive_web_chirp_font_enabled=false&responsive_web_nav_visual_refresh_enabled=false” and tap enter.

4. Tap and hold Shift on the keyboard and click the refresh option in the browser.
5. Twitter’s site will now reload and revert to its previous design.
Not Everyone Likes the New Twitter Design
Design changes in popular apps or sites cause discomfort to many people. A lot of people reacted negatively towards the new look of the Twitter site. Twitter’s new changes make twitter on desktop appear like the Twitter app that people do not like as much.
If you’re one of those people and do not like these new design changes by Twitter, you can go back to its familiar layout. Though you can not change everything. But, with the use of the Javascript command method in your browser that we explained, you can switch back to the old twitter design.
Conclusion
The article provides you with a detailed overview of how you can go back to the old Twitter layout using the quick command workaround and use your old familiar Twitter you’ve been spending time on. I hope you find this helpful.